Оформляем первую заметку: база Маркдауна
Для того, чтобы писать и редактировать посты с Триремой, вам нужна программа для работы с Маркдаун-файлами. Их много, но я уже года четыре пользуюсь Обсидианом и вам советую — https://obsidian.md/
Как скачаете Обсидиан, откройте через него папку trireme-blog/content/blog (опция Open folder as a vault) — тогда подтянутся все нужные настройки и парочка полезных плагинов: переименовка скриншотов и создание заметок по шаблону.
Оффтоп: Вы в любой момент можете вычистить внутренности хранилища и заполнить его своими заметками — главное не переименовывайте папку /media/ и не удаляйте blog.11tydata.js.
А пока попробуйте создать заметку через Ctrl+N.
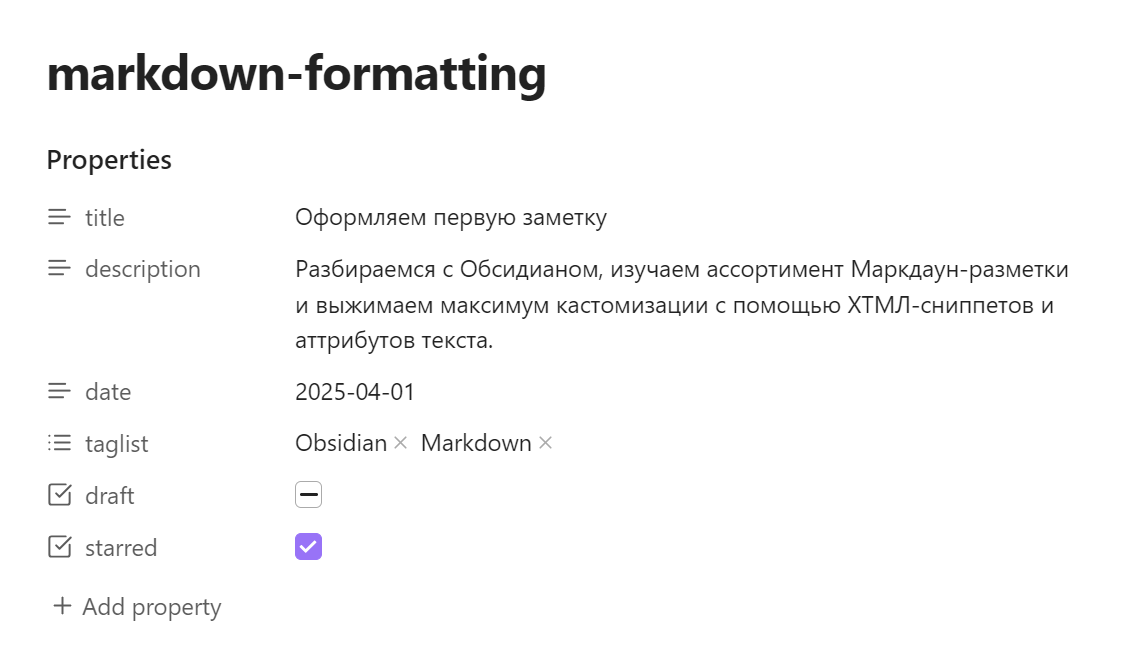
Заполняем свойства заметки
Если свойств у заметки нет — беда. Сходите в настройки, включите пользовательские плагины.
В начале каждой новой заметки есть форма с её свойствами. Вам не обязательно заполнять весь этот формуляр: главное заполнить поле title и переименовать файл заметки: имя файла станет частью ссылки на заметку.

И да, starred это реальное слово и я не собираюсь менять его на favourite.
Пустой description автоматически заполнится содержимым первого абзаца, дата автоматом будет сегодняшней, а поле taglist нужно только тем, кто пользуется системой тегов. Галочка напротив draft запрещает Триреме публиковать эту заметку на сервер, а starred выделяет пост среди других сердечком (или другим символом, настраивается через --star-mark в custom.css).
Так-то помимо этого в свойствах можно ещё указать
layout:внешний вид заметки,thumbnail:будет ли у её ссылки превью с картинкой и с какой,permalink: и notPost:а всё вам расскажи.
Вам пока рано этим забивать голову, вы ещё не знаете, как выделять болдом и ссылаться на другие посты.
Форматируем текст
Маркдаун-разметка может многое, но начнём с базы: форматирования текста.
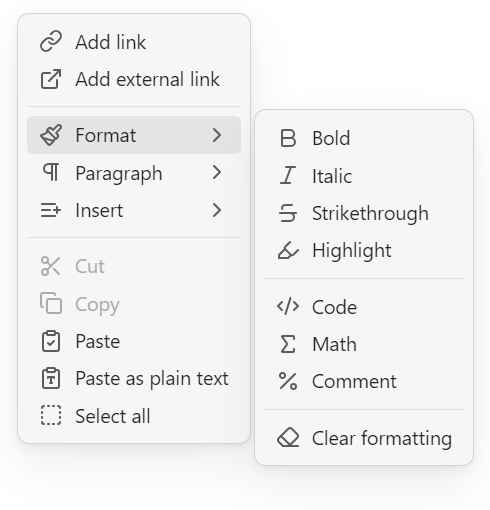
В Обсидиане работают все привычные хоткеи: Ctrl+B, Ctrl+I, Ctrl+K (для ссылок) etc. — если чего забудете, просто вызовите меню правой кнопкой мыши или перенастройте хоткей в настройках.

Или можете воспользоваться шпаргалкой и расставлять форматирование прямо в процессе написания.
Если вам нужен спецсимвол маркдауна в тексте, поставьте перед ним обратный слеш \ или заключив в блок кода.
| Формати- рование |
Синтаксис Маркдауна |
|---|---|
| Курсив | *text* |
Код |
`code` |
~~text~~ |
|
| Маркер | ==text== |
| Жирный | **text** |
| Спойлер | !!text!! |
$latex$ |
|
| Иконка | ::icon:: |
Spoiler alert: спойлеры и иконки прикручены мной и в Обсидиане не отображаются.
Для того, чтобы заработали иконки (например, соцсеточные), положите иконочный исходник в trireme-blog/content/assets/ и пропишите в custom.css путь к нему по шаблону
.iconname {
mask: url(/assets/iconfilename.svg);
}
Вставляем заголовки, ссылки, изображения
Я советую вам отбивать каждый блок контента из списка ниже пустой строкой, чтобы не получить некрасивой ХТМЛ-структуры и потенциальных странностей форматирования.
Заголовки
Заголовок первого уровня подтягивается из поля title заметки
Заголовок второго уровня можно набрать так: ## Heading
Заголовок третьего уровня это ### Heading
Заголовки четвёртого, пятого и шестого уровней вам не нужны.
Ссылки
Ссылка на другую заметку выглядит так: [Другая заметка](end-mark.md), расширение файла опционально. Если наберёте в Обсидиане [[, выскочит поиск по всем файлам с автодополнением.
Внешняя ссылка ничем концептуально не отличается [Внешняя ссылка](https://www.youtube.com/watch?v=dQw4w9WgXcQ). Вообще вам этот синтаксис не нужен: просто выделите текст, нажмите Ctrl+K и сразу же вставьте ссылку. Только не удаляйте https:// в начале.
Ссылка на файл или на исходник картинки — тот же синтаксис: [Ссылка на файл](/media/A-Note-on-the-Type.pdf). Убедитесь, что файл лежит в папке /media/, там же, где изображения.
Изображения
Поскольку Markdown-файлы это чистый текст, картинки в нем не хранятся. Вместо изображений — ссылки с префиксом для предпросмотра: 
Вы можете обвесить ссылку альт-текстом для слепых, указать ширину в пикселях и дать картинке подпись: ! [Скриншот контекстного меню в приложении Обсидиан|300](/media/markdown-formatting-1.png) В выпадайках Paragraph и Insert тоже много интересного.
Прошу, только не переименовывайте папки /blog/ и /blog/media/ — чтобы вам по всем стандартам Маркдауна не пришлось прописывать полный путь до картинки в формате /blog/media/img.png, Трирема подставляет /blog/media/ за вас.
Таблицы
Под капотом это блок текста с псевдографикой, который даже не понимает, как что столбец с цифрами нужно выравнивать по правому краю. Вам придётся прописать выравнивание ручками: либо через правую кнопку мыши › Column › Align..., либо перейдя в Source mode (иконка карандашика в правом нижнем углу) проставить двоеточие справа от дефиса. Как-то так:
Кстати, сырые MD-таблицы очень недурно выглядят внутри блока кода в Телеграме.
| Вариант | Зооп| FYI | PycP|
|-----------|----:|----:|----:|
| эльзевир | 34 | 37 | 4 |
| эльзивер | 10 | 20 | 2 |
| эльзивир | +15 | 10 | 2 |
| элзевир | +5 | 2 | 0 |
| эльзевьер | 3 | 0 | 1 |
Цитаты
Цитата отбивается
>в начале абзаца. Я использую её как акцент для коротких фраз, но вы можете настроить на свой вкус.
Блоки кода
``` language
code
```
Те, кому нужна подсветка синтаксиса в блоках кода, про Маркдаун всё уже знают и не дочитают до сюда. Мне лично этот пестряк не сдался, но если что, он закомментирован внутри /_includes/post.njk
# Трирема распознает и выполняет nunjucks-инструкции внутри Маркдауна, поэтому я не могу привести строки целиком. Просто раскомментируйте эти css-файлы
.../prism-okaidia.css" ...
.../prism-diff.css"...
Разделители
Просто ---, но не забудьте отбить пустой строкой сверху, иначе параграф выше станет заголовком.
Этого разнообразия должно хватить для 99% заметок — сходите в custom.css и настройте всё под свой вкус. Но это так, поиграться, настоящая кастомизация будет в следующей серии.