Перформанс
Если вы хотите строить сайт по лучшим практикам, полезно иногда проверять свой сайт в Лайтхаусе — https://pagespeed.web.dev/analysis/
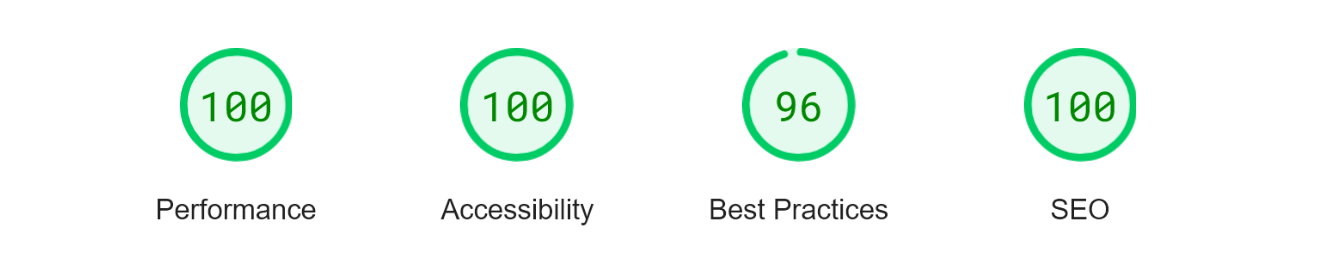
Вот, что Лайтхаус говорит о странице Мануала. Pretty cool, huh? Best Practices запороты из-за костыля с изображениями и какой-то ошибки в модуле, проставляющем anchors (решеточки) у заголовков (модуль не мой).

Вот, что Трирема и 11ty делают правильно:
Оптимизация изображений: картинки пережимаются в пригодные для веба форматы без потери качества, а если они занимают мало места на экране, ещё и уменьшаются в размерах.
Минимальный сдвиг контента: в условиях плохого интернета содержимое постов не будет скакать от того, что на сайт догрузились шрифты или картинки — все нужные шрифты предзагружаются до отрисовки сайта, а размеры и пропорции картинок прописаны сразу в ХТМЛ, поэтому под них браузер сразу выделяет пустое место.
Весь ЦСС и JS загружается в бандлах: чем меньше запросов идёт к серверу, тем быстрее грузится сайт — поэтому для каждой страницы генерируются файлы-бандлы со всеми нужными стилями и скриптами. Если на какой-то странице вы подключили дополнительный CSS-файл (и сделали это правильно), для неё будет сгенерирован расширенный бандл и запрос к серверу всё ещё будет один.
That’s pretty much it (мне пора завязывать с английскими фразочками).
В принципе всё.