Мануал
Все 18 заметок спискомПервые шаги по настройке Триремы
Запускаем блог на локальном сервере, минимально-необходимо изменяем его под себя и играемся с цветами и шрифтами в custom.css
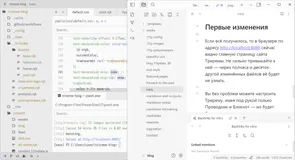
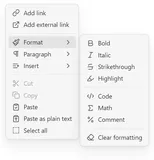
Оформляем первую заметку: база Маркдауна
Разбираемся с Обсидианом, изучаем ассортимент Маркдаун-разметки и привыкаем писать посты не в облако.
Присоединяясь к Всемирной сети Internet
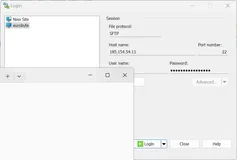
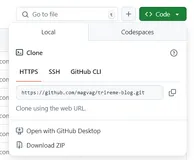
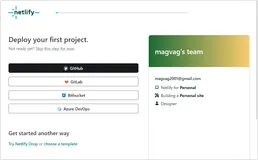
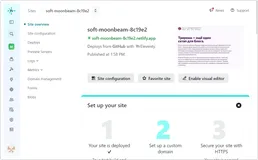
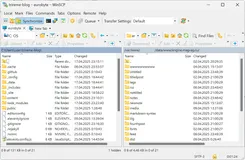
Итак, у вас есть блог. Точнее открывающийся на локалхосте сайт. Пора загрузить его на сервер (бесплатно!) и подключить домен (бесплатно!). Бонус: ведём историю изменений через git и делаем кнопку «опубликовать» на рабочем столе.
Уникально выглядящие страницы портфолио и спецпроектов
Авторский сайт это больше, чем блог, а Трирема — больше, чем сетап для блога. Верстайте портфолио на главной, завайте уникальные стили отдельным постам и страницам — Трирема интегрирует в себя всё. Для того, чтобы понять, о чём я говорю, зайдите на страницу этой заметки.
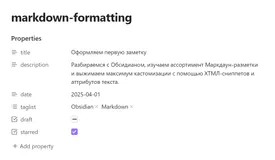
Оформляем вторую заметку: из Маркдаун в ХТМЛ
Статья со звёздочкой для интересующихся: вставляем видео через iframe, изучаем ассортимент markdown-it плагинов и прописываем CSS-классы, не выходя из Обсидиана.
Веб-тексту нужны переносы слов
Давным-давно в вебе решили, что отсутствие переносов слов в интернет-текстах это не баг, а особенность медиума. Сейчас больше половины интернета читается со смартфонов, а среднестатистический веб-текст — это узкая колонка, правый край которой без переносов превращается в рванину. Трирема решает эту проблему ненавязчивыми переносами.
Почему дефолтная Трирема выглядит как Эгея?
Я всегда считал копирование частью образовательного процесса и роста насмотренности — и Трирема, изначально проект по изучению веб-разработки, многое скопировала у Эгеи, лучшего движка для блогов в рунете. Чем больше Трирема становилась ready-to-use product, тем сильнее было моё желание отложить её анонс в долгий ящик — именно потому, что она всё ещё была похожа на Эгею. Ниже о том, почему этого не случилось и не стыдно ли мне.
Медиатека: каталог всех медиафайлов блога.
Большинство сайтов придерживается правила «URL-адрес должен работать как навигация по сайту» до первой служебной страницы вроде «/pdfs/file.pdf». Ты стираешь имя файла в надежде увидеть страницу «/pdfs/» со списком всех ПДФ-файлов на сайте, но взамен получаешь 404. Трирема так не поступает.
Пишем личный автотипограф
В Триреме работает очень незаметный автотипограф: он убирает двойные пробелы, не даёт предлогам висеть в конце строк и показывает, где можно перенести слово. С помощью нескольких строчек кода вы можете дописать в него свои правила — в этой заметке расскажу, как.
Оформляем третью заметку: программируем с nunjucks
Провальная часть трилогии об извращениях в Маркдауне. Рассказываю, что внутри заметки можно писать циклы, if-выражения, задавать переменные и подглядывать в метаданные. Нужно ли это вам — решайте сами.
Картинка в превью ссылок: убираем и заменяем на кастомную
В заметке о красивых ссылках я уже говорил про то, что сайты блогов неразрывно связаны с соцсетями. Сейчас всякая уважающая себя соцсеть пытается превратить любую ссылку в карточку-превью: с заголовком, описанием и картинкой. Трирема даёт полный контроль над внешним видом этого превью.
Маркеры избранного и конца текста
Посмотрите на листик в конце этого абзаца. Это флерон, он ставится в конце текста. Как и сердечко для избранных постов, его можно сменить на другой символ в ЦСС. Если вы видите флерон в превью поста, значит этот пост целиком уместился в описание и нет смысла переходить на его страницу. Разве что посмотреть на картинку триремы, античного военного корабля.
Красивые ссылки
Ссылка на заметку должна быть короткой и красивой — потому что сайта блога без ведущих на него ссылками соцсетей не бывает. Формат «author.com/note» я считаю единственно верным и в Триреме как раз такой, без всяких отягощающих /posts/all/2025/february/. Тут и доказывать нечего — сами видите, как красиво!
Как конфигурировать 11ty
Если вы хотите беспощадно закастомизировать Трирему, вам придётся открыть eleventy.config.js и разобраться, чем Preprocessor отличается от Filter и Transform и в каком порядке их расставлять.
Единственно верная пагинация
Статичным сайтам нужно делить длинную ленту с постами на отдельные страницы — это называется пагинацией. Видов пагинации есть только два: как у всех и правильная. У Триремы правильная.
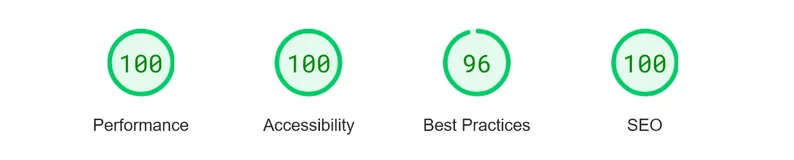
Перформанс
Трирема хорошо оптимизирована. В первую очередь за это стоит благодарить 11ty, во вторую — меня. За то, что смог почти ничего не запороть в процессе добавления фич. Если вы собираетесь радикально перерабатывать Трирему, почитайте эту заметку, чтобы тоже ничего не запороть.
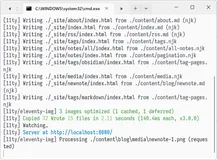
Оптимизация изображений из коробки
Трирема пользуется встроенным в 11ty оптимизатором изображений и делает это нормально. Вам не нужно думать, как быстро откроется пост с кучей фото и не будет ли прыгать содержимое сайта при догрузке новых изображений. Открывайте эту заметку только если хотите почитать о моих страданиях или о разнице физических и веб-пикселей.
Вперёд в прошлое
Рассказываю, что мне нравится и не нравится в Эгеевской навигации стрелочками. Экстра-душно.